Под мощным напором струи воды с абразивами могут прорезать самые разные материалы – металл, камень, пластик, стекло, композиты, бетон. При отсутствии песка поток жидкости обеспечивает…
Технологии и Оборудование
Современную промышленность трудно представить без специализированного оборудования, одним из которых является дробилка. Эти агрегаты предназначены для измельчения руды, щебня и ископаемых на мелкие кусочки. В…
Нельзя точно сказать, кто первым применил кубики льда для продления срока годности остатков пищи на заре человечества. Конечно, еду изначально просто закапывали в подходящие сугробы,…
Напряжение питания 400 [V]/50 [Hz]Мощность установленного двигателя 270 [KW]Воздухпотребление (После фильтрации, сушки, ни воды, ни масла) 0.5 [m3/min]Рабочее давление воздуха(постоянное) 0.6 [Mpa]Водапотребление (чистый, отфильтрованные, нет…
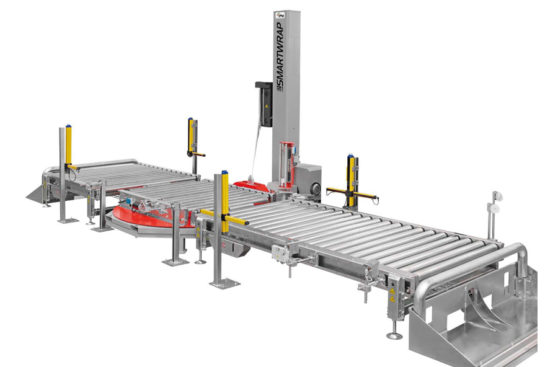
Автоматическими называют поточные линии станков и агрегатов, связанные в единую систему, в которой весь комплекс технологических процессов происходит без прямого участия рабочего, который лишь контролирует…
Подробное описание продукта Тип: Штрангпресс трубы Структура собрания: Объединенный тип штрангпресс Инвертор: АББ Условие: Новый Контроль температуры: ОМРОН Основное электрооборудование: Сименс/Шнайдер Высокий свет: 110mm double…
Подробное описание продукта Условие: Новый Винт нет.: Двух-винт автоматизация: Автоматический Бренд инвертора: АBB Главный мотор: СИМЕНС Бэйде Напряжение тока: 380 Высокий свет: 160mm pvc pipe…
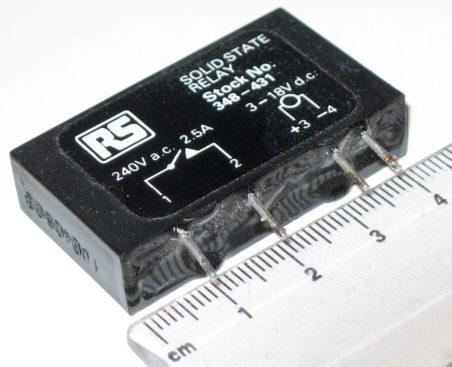
Во всех цепях приборы и оборудование должны быть включены и выключены. Для этого используются коммутационные устройства, которые могут быть простыми выключателями или рубильниками, а также…
Сетка рабица — это одно из наиболее популярных решений для ограждения и защиты на сегодняшний день. Обычно изготавливается из оцинкованной стальной проволоки и имеет характерную…
Одним из самых популярных продуктов, предлагаемых здесь является пластинчатый теплообменник. Эти теплообменники имеют уникальную конструкцию и предлагают множество преимуществ для отраслей, которые используют их в…